Elementor introduces WooCommerce Builder – a new streamlined way to build online stores visually and more efficiently.
- Elementor Woocommerce Builder Tutorial
- Woocommerce Elementor Plugins
- Elementor Woocommerce Template
- Elementor Woocommerce Builder Free
- Elementor Woocommerce Page Builder
- Elementor Woocommerce Builder Login
- Elementor WooCommerce builder is a feature that comes in the Elementor Pro version that gives you 14+ Elementor WooCommerce product widgets. If you want to use the WooCommerce builder you have to get the Elementor Pro Page Builder. Product Title widget – Customize the style and layout of the Product Title.
- WooCommerce Page Builder is a dream come true for innovative creative digital publishers who want to add custom slideshows, video and other engaging multimedia to enhance the online shopping experience,WooCommerce Page Builder For Elementor. If you make websites professionally, this is a must have add-on.
- Using the Elementor could not be easier. WooCommerce Page Builder is a dream come true for innovative creative digital publishers who want to add custom slideshows, video and other engaging multimedia to enhance the online shopping experience.
Description
Build custom layouts for your products in WooCommerce using the amazing Elementor page building experience. You can work inside one product or build templates that you can assign to multiple products.
When working in Elementor there are 16 widgets that each add a different part of your product page. Things like the product title and the add to cart button. Within each widget, there are style settings that allow you to control fonts, colors, alignments, backgrounds, etc. This enables you to make custom designed product pages where you control the layout and style of each section.
Key Features Include
- Build custom product layouts.
- Build custom product templates.
- Templates can be assigned globally or individually.
- Customize the style of each section of the product page.
There is a premium version of this plugin which adds template builder support for shop and archive pages as well as the checkout page. You can learn more about that at Kadence WP.
Importable Templates
We’ve created a few templates you can import to make the setup process easier. You can download a zip file which includes these templates at Kadence WP.
Support
We are happy to help as best we can with questions! Please use the support forums.
Installation
Install the plugin into the /wp-content/plugins/ folder, and activate it.
Reviews
Do you want to create a WooCommerce website with the Elementor page builder? Want to learn what all you can do with WooCommerce and Elementor with the Elementor WooCommerce builder? Want to customize WooCommerce pages such as Single product pages, Archive pages / Product category pages, Cart page, Checkout page, and other shop pages with Elementor?
You have come to the right place. In this article, we will discuss in detail everything you can do with WooCommerce and Elementor to create a unique and elegant WooCommerce website of your dreams.
Elementor WooCommerce Theme
Elementor Woocommerce Builder Tutorial
Before we move on to working with Elementor page builder you first need to find an Elementor WooCommerce theme that best suits the kind of WooCommerce store you want to create.
We suggest you go with the free Astra Theme, which is one of the best Elementor WooCommerce themes.
It has ready-made demo sites that you can easily import and customize. See this tutorial to install Astra theme and import demo sites in less than 5 minutes.
Astra Theme + Elementor Pro + WooCommerce = Dream eCommerce Store
If you want more options, you can choose from the list of best Elementor WooCommerce themes, these themes work best with Elementor page builder.
There are other best WooCommerce Elementor themes that are themes specially made for WooCommerce stores than work well with Elementor. Many of them are free themes.
Installing and Setting up the WooCommerce plugin
Before you can customize your website with Elementor you need to install and setup the WooCommerce plugin on your WordPress site.
Note: if you already have a WooCommerce store with products you can skip this part and move to the next part.
In your WordPress dashboard, go to Plugins → Add New and search ‘WooCommerce’. Install and activate the WooCommerce plugin.
You will be taken to WooCommerce Setup Wizard.
See how to use the Setup Wizard here.

Here you only need to fill the basic details and can skip the unnecessary parts. You can edit and change things later. Especially, you can skip the Choose a Theme page, if you have already installed the Elementor WooCommerce theme of your choice.
Woocommerce Elementor Plugins
You can also choose to use the free Storefront theme in this option. The Storefront WooCommerce theme does work with Elementor but it has limited features and it is not recommended.
After configuration, now add products to your store. In the dashboard go to Products → Add New, add your products and fill all the details. For more details on creating WooCommerce products see here.

Elementor Woocommerce Template
After creating all your products we can move on customizing with Elementor WooCommerce builder.
How to User Elementor WooCommerce Builder to Create a Dream eCommerce Store:
Elementor Woocommerce Builder Free
There are 3 ways in which you can use the Elementor for WooCommerce:
- Create and set Elementor templates for Single Product page
- Create a WooCommerce Shop page and Product Archive pages
- Create a custom cart page and checkout page

How to use the Elementor WooCommerce widgets for your store?
Elementor WooCommerce builder is a feature that comes in the Elementor Pro version that gives you 14+ Elementor WooCommerce product widgets. If you want to use the WooCommerce builder you have to get the Elementor Pro Page Builder.
- Product Title widget – Customize the style and layout of the Product Title
- Breadcrumbs widget – Helps customers to navigate your store by showing WooCommerce Breadcrumbs. You can edit colors and layout for the breadcrumbs
- Product Image widget – Set Image or image gallery the product
- Product Rating widget – Set the style and position of the Product Rating where it is to be displayed in the Single Product template
- Product Price widget – Choose the position and style of the Product Price
- Custom Add to Cart widget – With this widget, you can add an Add To Cart button anywhere on your site and help visitors to make the purchase
- Product Data Tabs widget – With this widget, you can add Data Tabs with product specifications such as dimensions, description, color, etc. You can change the Data Tabs style
- Product Stock widget – You can add a Product Stock Widget to display the product’s stock number
- Additional Information widget – This widget shows the Additional Information of your product
- Product Content widget – Set your own style to the Product Content
- Product-Related widget – Set your own style to the Related Products
- Upsells widget – Set your own style to the Upsell Products
- Short Description widget – Customize the layout and style of Short Description
- Product Meta widget – Control the style and position of your Product Metadata
1. How to create an Elementor Single Product Template
First, we need to allow Elementor for the WooCommerce products. To do this go to Elementor –> Settings –> General
Here, tick the checkbox near Products in the Post Types, as you see in the image below.
For creating Elementor templates for WooCommerce you have to use the Theme builder features. To do this,
- In your WordPress dashboard, under Elementor, go to Templates → Theme Builder → Single Product → Add New
- You will see a dropdown from this choose Single Product, give it a name, and then click Create Template
- You would see an empty page like the one above, here you can click the file icon and you will ready-made Elementor templates known as Single Product Blocks
- You can choose any block from this and click Insert and the ready-made block will be inserted into your single product template
- Then you can make the changes to this and customize your template
- Alternatively, you can design your own single product template from the scratch by dragging and dropping all the required Elementor WooCommerce product widgets such as Product Title, Product image, Product price, etc.,
- After you finish designing, click the Publish button
Choosing the Display Conditions to Apply the Single Product Template
Now that we have created the single product template, we have to decide where this template will be applied. You can choose to apply this template for all single product pages in your shop, or for a specific product or product category. To apply the Display Conditions,
- Near the ‘Publish’ button you can find an upwards arrow, if you click it you can find the ‘Display Conditions’ option, click it
- In the Publish Settings page click, ‘Add Condition’ decide where this template will be included
- You can also choose to exclude a certain page from using this template
- Then click ‘Save and Close’ and your template will be applied to all the single product pages in your WooCommerce website.
You can also create and edit individual WooCommerce products by going to the product page in the Dashboard and clicking ‘Edit with Elementor’. If you do this you have to add an ‘Exclude’ condition for the particular product page in the Single Product template display condition.
2. Create a WooCommerce Shop page / Product Archive Template with Elementor
Before we move to create a shop page with Elementor, you need to know the parts of a Shop page that you can customize from the WordPress Theme Customizer.
You can go to the WordPress Customizer from the Dashboard by going to Appearance → Customize
Here you can customize the options such as:
- Enable/Disable store notice,
- Choose how and what products are displayed in the product catalog, and
- Adjust product image ratio
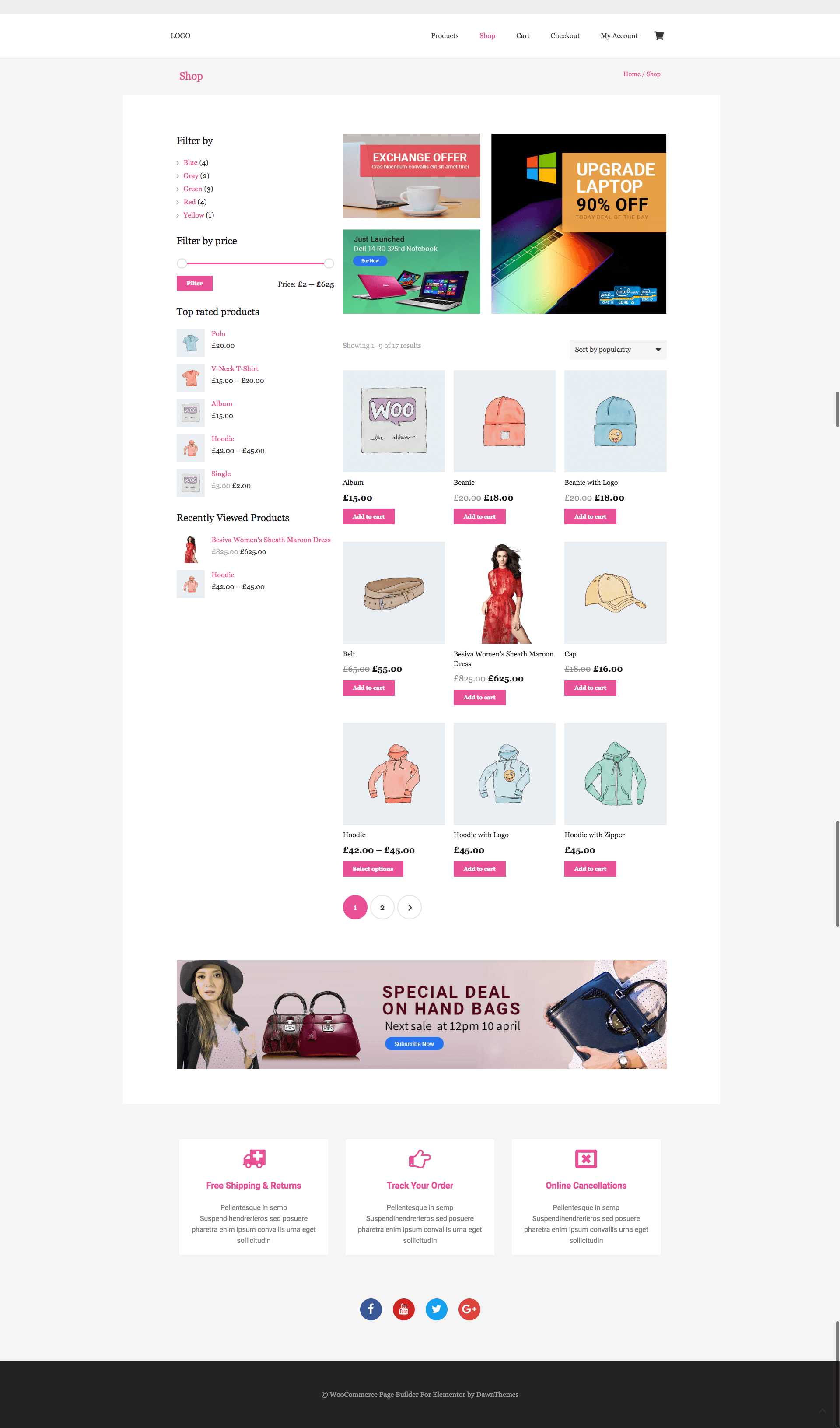
Creating WooCommerce Shop Page with Elementor:
Creating a Shop page / Product archive template is similar to that of Single Product Template but with some minor changes.
Go to Templates → Theme Builder → Single Product → Add New
Here choose Product Archive and give a name for the template.
In this page, you can use the following Elementor WooCommerce widgets listed below to create your shop page design.
- Menu Cart widget – This special custom widget that opens the cart in a window. You can display your cart from any page of your website without leaving it. With the Menu Cart widget, you can place a WooCommerce cart icon in your menu or anywhere on your page.
- Products widget – This widget allows you to display products on any page of your site. You customize the Product content and style that suits your store.
- Product Categories widget – With this widget you can display a grid of WooCommerce Product Categories anywhere on your site
- WooCommercePages – This widget allows you to display any WooCommerce Page such as Single Product Page, Checkout Page, Cart Page, Order Tracking Form, or My Account Page on any page
- WooCommerce Breadcrumbs widget
- Add to Cart widget
You can also use various Elementor widgets such as Archive Title. Archive Products, Archive Description, etc,
When you’re done click ‘Publish’, then go to ‘Display conditions’ and include the Shop page and click ‘Save and Close’.
To create templates for various product categories, then in the Display Conditions choose ‘In Product Categories’. If you want different templates for different product categories you can use the Include/Exclude options to apply the template in specific product category pages.
3. Creating WooCommerce Checkout page with Elementor
When you’re creating a WooCommerce checkout page with Elementor, you can’t actually add or edit the checkout fields. If you want to edit the checkout fields then you need to use a WooCommerce checkout field editor plugin.
To create a new checkout page with Elementor you need to apply the [woocommerce_checkout] shortcode in the new Elementor page. This applies the checkout features to the page. You can use the Elementor widgets and add other designs you need on the page and publish it.
Then go to WooCommerce → Settings → Advanced and add the new page as the checkout page.
4. Creating WooCommerce Cart page with Elementor
In the same way we created the Checkout page you can create the WooCommerce cart page with Elementor.
You can use the shortcode [woocommerce_cart] on an Elementor page and then add any designs you want to the page and publish it.
Then add this new page to the WooCommerce Settings.
Elementor Woocommerce Page Builder

Elementor Woocommerce Builder Login
Hope this article helps you to use the Elementor page builder for your WooCommerce store. If there are any questions or anything more that you want us to cover on this topic, please mention it in the comments section.
