- Github Readme Markdown Image Size
- Github Markdown Readme
- Github Readme Markdown Cheat Sheet
- Github Readme Markdown Template
- Github Markdown Readme
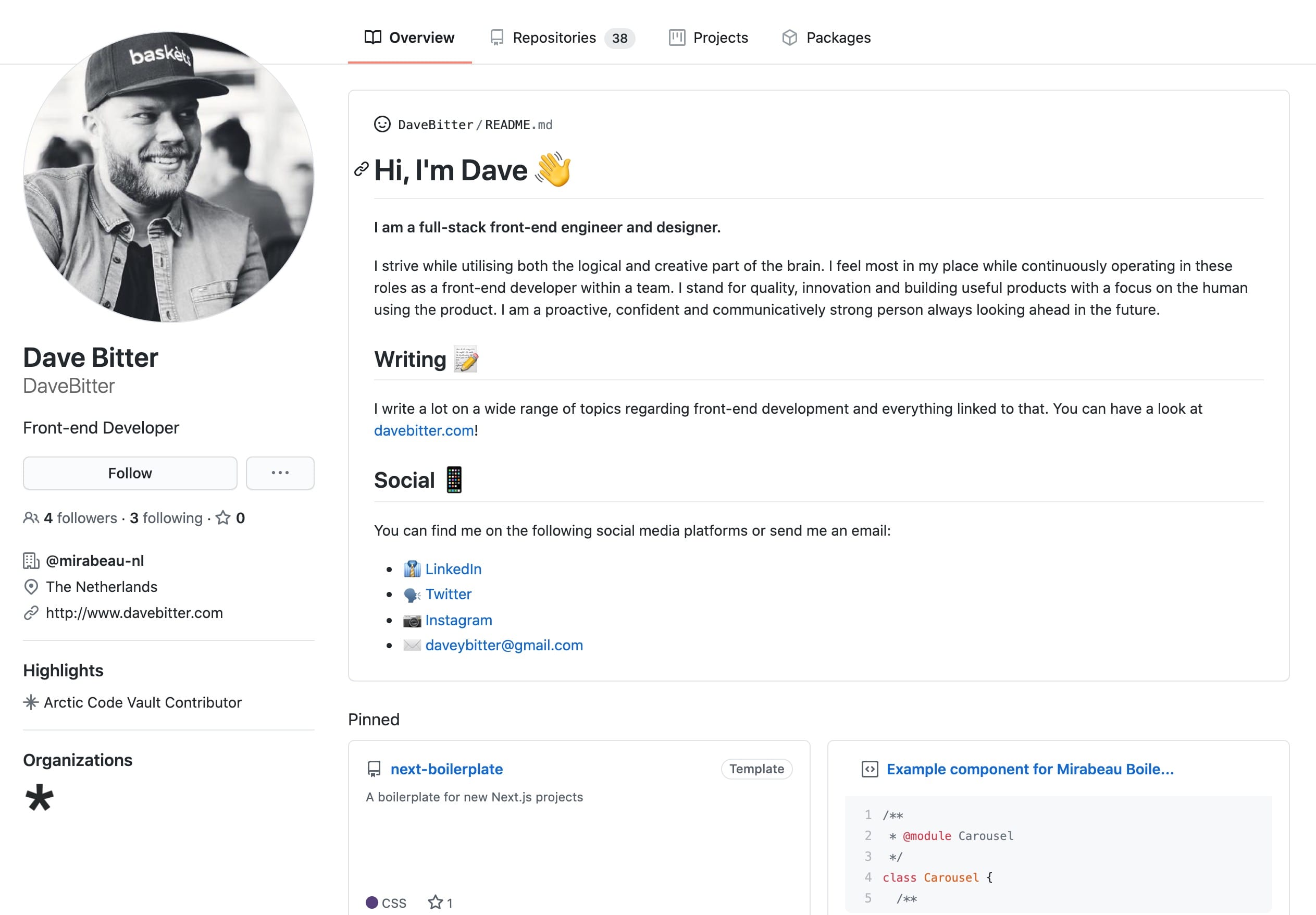
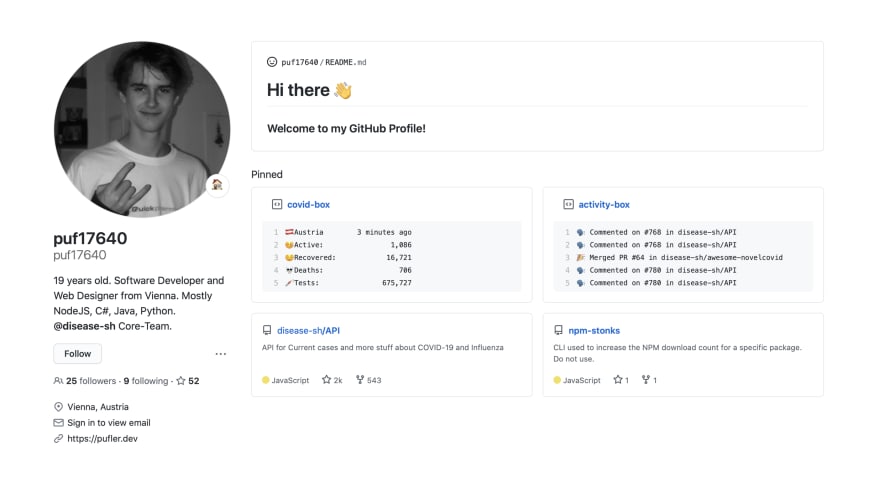
An overview of insightful GitHub README's to get you started in seconds. Preview Copy markdown View on GitHub. Built by Andrey Sitnik. Preview Copy markdown View. But since GitHub README files support Markdown, you can easily customize the file according to your will. Headings, images, GIFs, and various other media can be added to a README. Here is the list of things that you can add to your README file in order to make it more attractive. GitHub - fefong/markdownreadme: Markdown - you can mark up titles, lists, tables, etc., in a much cleaner, readable and accurate way if you do it with HTML. GITHUB FLAVORED MARKDOWN GitHub.com uses its own version of the Markdown syntax, GFM, that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com. USERNAME ˜MENTIONS Typing an @ symbol, followed by a username, will notify that person to come and view the comment.
In this tutorial we will look at how to create a github style markdown editor with preview button. Github’s markdown editor is used to edit the README.md file. This file contains getting started information about the github repository.
Using EpicEditor
EpicEditor is a JavaScript Library which can embed a mardown editor in an webpage. In this tutorial we will build a Github style markdown tool using EpicEditor.
Download EpicEditor and place it in your demo project. This is how my demo project looks
-index.html
--epiceditor
--themes
--preview
-preview-dark.css
-github.css
-bartik.css
--editor
-epic-dark.css
-epic-light.css
--base
-epiceditor.css
--js
-epiceditor.min.js
-epiceditor.js
Create a Sample Editor
Here is the code for a sample markdown editor like Github style. With just 62 lines of code we created a editor like github’s.
<html>
<head>
<title>Github Style Markdown Editing Preview</title>
<scripttype='text/javascript'src='epiceditor/js/epiceditor.min.js'></script>
</head>
<body>
<buttononclick='preview();'>Preview</button>
<buttononclick='edit();'>Edit</button>
<divid='epiceditor'style='width: 600px; height: 600px; border: 2px solid black'></div>
<br>
<buttononclick='commit();'>Commit Change to Server</button>
<scripttype='text/javascript'>
var opts = {
container: 'epiceditor',
theme: {
base: '/themes/base/epiceditor.css',
editor: '/themes/editor/epic-light.css'
},
clientSideStorage: true,
file: {
name: 'README.md', //name of local file to open. Its not a real file but just localStorage item.
autoSave: 100 //saves the editor data into the local file every 100ms.
},
button: {
preview: false,
fullscreen: false,
bar: false
}
};
var editor = new EpicEditor(opts);
editor.load();
editor.importFile('README.md','#Last Commited Content'); //load file data from server for the last commit.
editor.preview();
function commit()
{
var theContent_html = editor.exportFile('README.md', 'html');
var theContent_md = editor.exportFile('README.md', 'text');
alert(theContent_md);
alert(theContent_html);
//here send data to server to update the file on server side.
}
function preview()
{
editor.preview();
}
function edit()
{
editor.edit();
}
</script>
</body>
</html>
Most of the code above is self explanatory.

A editor represents one file at a time. A file name (here it is README.md) is assigned to the editor. The markdown is stored/updated locally every 100ms. When user clicks the commit button you can retrieve the markdown of the file and send to server.
Whenever page is loaded you can retrieve the markdown of the file from server and load it into the local file using importFile function. Now the editor will show the server version of the file.
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension

For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Github Readme Markdown Image Size
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.

Syntax highlighting
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
Github Markdown Readme
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository

Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Github Readme Markdown Cheat Sheet
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
Github Readme Markdown Template
GitHub supports emoji!
To see a list of every image we support, check out the Emoji Cheat Sheet.
Github Markdown Readme
Last updated Jan 15, 2014
