The latest release of Adobe XD introduces Auto-Animate, the biggest addition to the tool’s prototyping features yet. It enables you to easily create prototypes with immersive animations. Simply duplicate an artboard, modify object properties (such as size, position, and rotation), and apply an Auto-Animate action to create an animated transition between artboards.
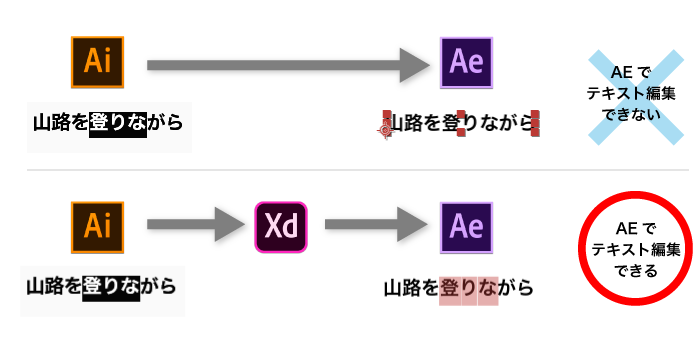
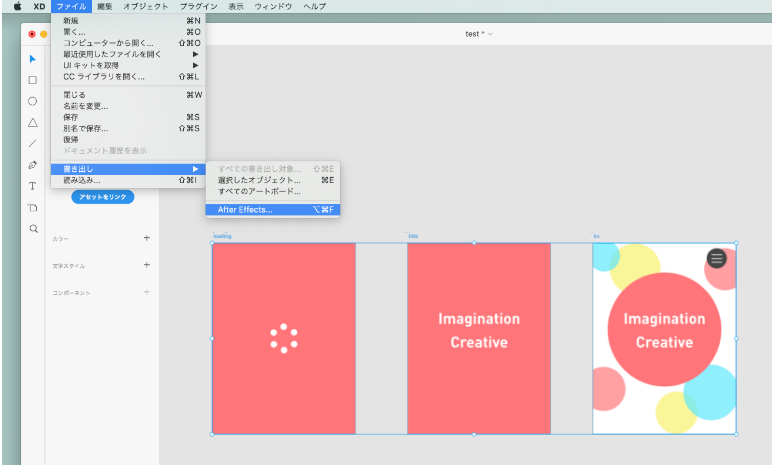
In XD, select the artboard, then hit File Export Export to After Effects If you haven’t already kicked up a new After Effects project, XD will create you one and import the design as a composition. Layered Sketch design, loaded into Adobe After Effects 4. Add sound effects to your designs for improved usability and personality. Export to After Effects Bring artboards and layers from XD into After Effects for deeper animations.
“Adding Auto-Animate to XD was something that we’ve been thinking about for a long time,” explains Alex Poterek, a senior experience designer at Adobe who helped design Auto-Animate, and is now offering his best advice, tips, and tricks for using the animation feature. “For a while XD offered only basic transition types that mimicked your phone’s native transitions such as push, slide, and dissolve. Those offerings were great to get a very basic feel for user flow and build consensus among your team.”
“Today’s screen experiences, however, allow you to use motion in a more prominent way. It can be used to help a user create a mental model of where content is moving to and from, allowing them to orient themselves while navigating. In some cases it’s a way of creating a visual hierarchy, maybe a call to action or a temporary message that fades in and out of the screen. Motion can be used for an even more basic reason like creating a pleasant and less robotic experience for the user.”
The different types of animations easily achieved in Adobe XD: drag, navigate, and time.
Plan ahead with your animations
The most important thing to be mindful of when using Auto-Animate is to have an actual plan for how it will animate. “When creating your first artboard, it’s best to know how the next artboard(s) will resolve,” Alex recommends. ”You might have one artboard that goes to two or three other artboards depending on where you click, so have a rough idea of how you want each of those artboards to animate if they’re all using the Auto-Animate feature.”
The reason planning ahead is important is because your layer structure matters. “With Auto-Animate we try to keep things as simple as possible for the user,” Alex points out, “so if XD sees the same two layers between artboards, it will automatically animate all the changes that happened to this layer.”
For XD to associate those layers, they have to share a name and live in the same group hierarchy. This means that if you have ‘Layer A’ in ‘Group B,’ and then on another artboard ‘Layer A’ in ‘Group C,’ XD will not recognize that layer as being the same and won’t animate. So, the way you design the layer structure of your first artboard will be important to the success of your next artboards.
With Drag Gestures you can take Auto-Animate a step further, as it enables you to simulate the drag experience of touch devices.

“The new drag gesture is a really great complement to Auto-Animate because it’s essentially your finger scrubbing (dragging) a timeline,” Alex Poterek explains. “By that I mean your finger drag will scrub the animation between two artboards, just like you would scrub forward and backwards in a YouTube video. The start of the ‘video’ is your first artboard, and the end of the ‘video’ is your second artboard. When you assign drag to an object you’re saying this is the start of the ‘timeline’ and wherever the object ends up on the next artboard is the end of the ‘timeline’.”
You don’t have to define the drag direction in XD. It figures out the dominant direction and distance of the object’s changes between ‘artboard A’ and ‘artboard B,’ which results in a very easy and intuitive way of creating a drag gesture.
Here we see how quickly you can create a drag trigger by duplicating an artboard and making small changes.
We asked Alex to share his top ‘do’s’ and don’ts’ for using Auto-Animate in Adobe XD:
The do’s
- Manage your layers and groupings from the start.
- Copy and paste assets instead of re-drawing them. Duplicate your artboards, and then manipulate the duplicate — this way you know your layer structure and layer names are going to be consistent.
- Use symbols when they make sense. If you have something repeated across multiple artboards, and you know the layers inside the symbol won’t ever animate, then use a symbol. This way, if you need to make a minor change to static layers, you won’t have to update all artboards. Otherwise, if you do have to update manually, you might notice you missed one, and it will auto-animate the differences of the old static layers and the updated ones.
- Play around with the easing options. They can give you completely different feelings. Adobe XD now includes new easing options like ‘Snap,’ ‘Wind,’ ‘Bounce,’ and each of these can really change the feel of your web animation.
- Use animation distance to give the illusion of objects moving at different speeds.
- Use timed transitions to string together a series of animations. If you want a series of effects to happen, then add a duplicate artboard between animations and set the transition to “time.” From there you can start a new animation automatically.
The don’ts
- Don’t change the layer structure in one artboard but not the other.
- Don’t go too long without testing your web animations in the preview window.
The future of Auto-Animate
The XD team has a lot of plans for Auto-Animate in the future, but first we want to see how designers actually use the new feature.
“We gave users a lot of other possibilities by shipping After Effects support around the same time as Auto-Animate, to hopefully supplement what they can’t achieve yet in XD,” Alex Poterek explains. “One of the things we hope to find out is what is and isn’t enough control, and when does it become too complicated and fail to reach the principles we set for XD when it comes to simplicity and performance.”
Watch this space for more updates in the future and check out 10 examples for using auto-animate to improve UX.
For more UX insights sent straight to your inbox, sign up forAdobe’s experience design newsletter.
The latest release of Adobe XD introduces Auto-Animate, the biggest addition to the tool’s prototyping features yet. It enables you to easily create prototypes with immersive animations. Simply duplicate an artboard, modify object properties (such as size, position, and rotation), and apply an Auto-Animate action to create an animated transition between artboards.
“Adding Auto-Animate to XD was something that we’ve been thinking about for a long time,” explains Alex Poterek, a senior experience designer at Adobe who helped design Auto-Animate, and is now offering his best advice, tips, and tricks for using the animation feature. “For a while XD offered only basic transition types that mimicked your phone’s native transitions such as push, slide, and dissolve. Those offerings were great to get a very basic feel for user flow and build consensus among your team.”

“Today’s screen experiences, however, allow you to use motion in a more prominent way. It can be used to help a user create a mental model of where content is moving to and from, allowing them to orient themselves while navigating. In some cases it’s a way of creating a visual hierarchy, maybe a call to action or a temporary message that fades in and out of the screen. Motion can be used for an even more basic reason like creating a pleasant and less robotic experience for the user.”
The different types of animations easily achieved in Adobe XD: drag, navigate, and time.
Plan ahead with your animations
The most important thing to be mindful of when using Auto-Animate is to have an actual plan for how it will animate. “When creating your first artboard, it’s best to know how the next artboard(s) will resolve,” Alex recommends. ”You might have one artboard that goes to two or three other artboards depending on where you click, so have a rough idea of how you want each of those artboards to animate if they’re all using the Auto-Animate feature.”
The reason planning ahead is important is because your layer structure matters. “With Auto-Animate we try to keep things as simple as possible for the user,” Alex points out, “so if XD sees the same two layers between artboards, it will automatically animate all the changes that happened to this layer.”
For XD to associate those layers, they have to share a name and live in the same group hierarchy. This means that if you have ‘Layer A’ in ‘Group B,’ and then on another artboard ‘Layer A’ in ‘Group C,’ XD will not recognize that layer as being the same and won’t animate. So, the way you design the layer structure of your first artboard will be important to the success of your next artboards.

With Drag Gestures you can take Auto-Animate a step further, as it enables you to simulate the drag experience of touch devices.

“The new drag gesture is a really great complement to Auto-Animate because it’s essentially your finger scrubbing (dragging) a timeline,” Alex Poterek explains. “By that I mean your finger drag will scrub the animation between two artboards, just like you would scrub forward and backwards in a YouTube video. The start of the ‘video’ is your first artboard, and the end of the ‘video’ is your second artboard. When you assign drag to an object you’re saying this is the start of the ‘timeline’ and wherever the object ends up on the next artboard is the end of the ‘timeline’.”

You don’t have to define the drag direction in XD. It figures out the dominant direction and distance of the object’s changes between ‘artboard A’ and ‘artboard B,’ which results in a very easy and intuitive way of creating a drag gesture.
Here we see how quickly you can create a drag trigger by duplicating an artboard and making small changes.
We asked Alex to share his top ‘do’s’ and don’ts’ for using Auto-Animate in Adobe XD:
The do’s
- Manage your layers and groupings from the start.
- Copy and paste assets instead of re-drawing them. Duplicate your artboards, and then manipulate the duplicate — this way you know your layer structure and layer names are going to be consistent.
- Use symbols when they make sense. If you have something repeated across multiple artboards, and you know the layers inside the symbol won’t ever animate, then use a symbol. This way, if you need to make a minor change to static layers, you won’t have to update all artboards. Otherwise, if you do have to update manually, you might notice you missed one, and it will auto-animate the differences of the old static layers and the updated ones.
- Play around with the easing options. They can give you completely different feelings. Adobe XD now includes new easing options like ‘Snap,’ ‘Wind,’ ‘Bounce,’ and each of these can really change the feel of your web animation.
- Use animation distance to give the illusion of objects moving at different speeds.
- Use timed transitions to string together a series of animations. If you want a series of effects to happen, then add a duplicate artboard between animations and set the transition to “time.” From there you can start a new animation automatically.
The don’ts
- Don’t change the layer structure in one artboard but not the other.
- Don’t go too long without testing your web animations in the preview window.
The future of Auto-Animate
The XD team has a lot of plans for Auto-Animate in the future, but first we want to see how designers actually use the new feature.
“We gave users a lot of other possibilities by shipping After Effects support around the same time as Auto-Animate, to hopefully supplement what they can’t achieve yet in XD,” Alex Poterek explains. “One of the things we hope to find out is what is and isn’t enough control, and when does it become too complicated and fail to reach the principles we set for XD when it comes to simplicity and performance.”
Xd To After Effects Not Working
Watch this space for more updates in the future and check out 10 examples for using auto-animate to improve UX.
Xd To After Effects
For more UX insights sent straight to your inbox, sign up forAdobe’s experience design newsletter.
